
Roles:
UI/UX Designer
Deliverables:
High-Fidelity Prototye
UI Components
Duration:
2 Weeks
01. Overview
With the increase of information available at every corner of the globe, it could be daunting to remember every bit of information without the use of note-taking. Note Pal is a mobile application which help users bolster their ability to process information and help them track vitally important tasks and deadlines with accuracy by allowing them create quick notes efficiently. Notes created can be given customized tags and grouped into categories for better organization and easy access.
02. The Challenge
As somone who likes to jot information down (ideas, journal, daily activities, to-do list, etc.), carrying a physical jotter about can be an hassle. What if individuals could write or take notes on their devices just as they would on paper? this would not only help users keep track of information but also help them improve focus and attention to detail. Hence, the goal of this project was to design note taking app with a delightful and usable interface while optimizing experience for the users.
03. The Process
i. Understand
To understand the users needs and wants, I needed to first identify who the target user were, their backgrounds, what they may use the digital note taking app for and in what situation or environment they may use the app etc.

ii. Research
I proceeded to carrying out some research to get information and insight from individuals who frequently take notes (with physical jotters or who already use similar app already existing in the market) about their needs and a gap exist so further improvements could be made. Qualitative research (interview) was carried out and major insights is analysed below.

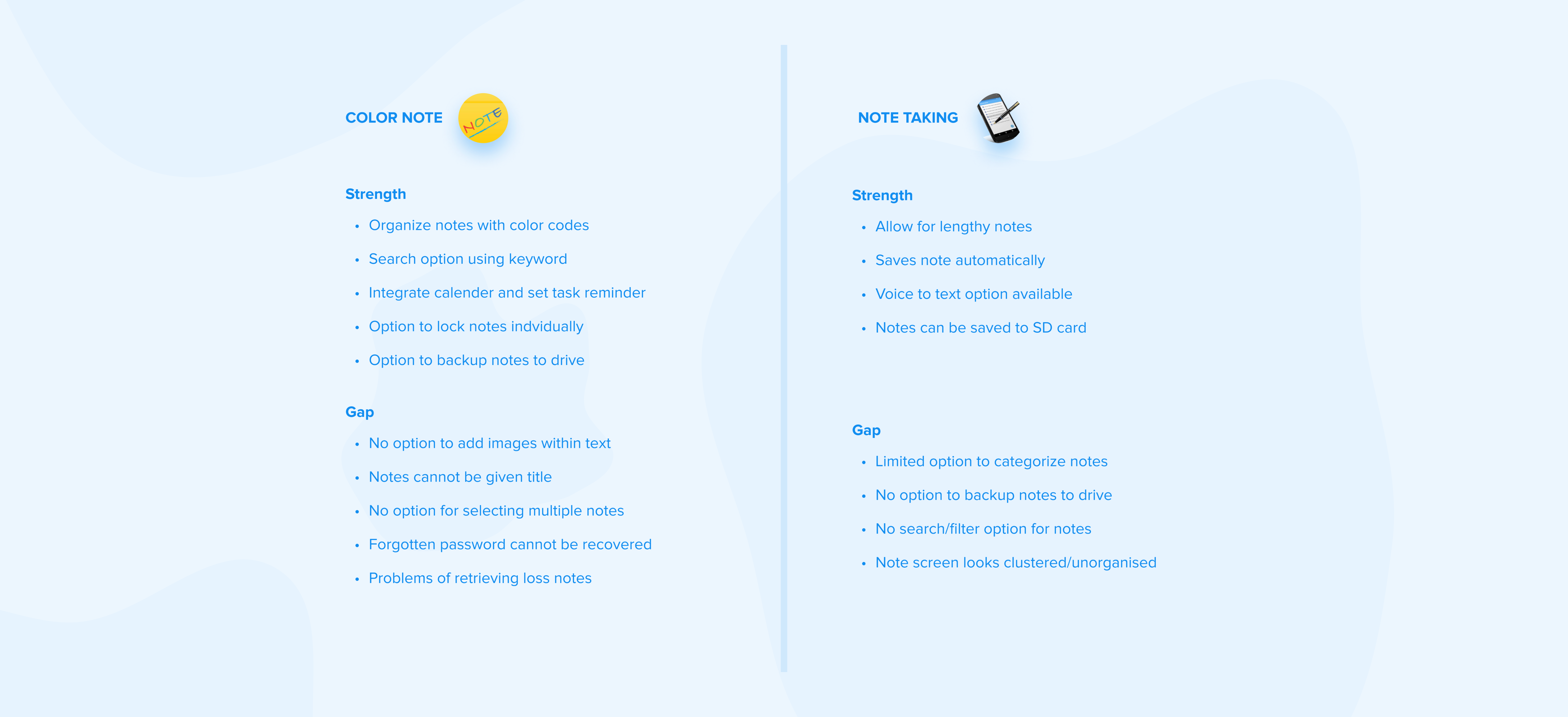
iv. Competitive Analysis
A competitive analysis was conducted to provide strategic insights into the features, functions, flows, and feelings evoked by the design solutions of competitors. Understanding the facets of competitors’ products helps to know the strengths and gaps of competitor so we can strategically design our app solution with unique and superior experience. Two(2) direct competitors were identified.

Based on competitive analysis conducted, some opportunities for improvement were identified from competitor.
a. Insert pictures within text and sharing of notes.
d. Difficulties in searching through bunch of notes as there is no filter option for quick search.
b. Loss of important notes due to inability of users to backup their note to drive.
c. Poor labelling system of tags (users are not giving options to add category).
e. Options to sort notes alphabeticatically.
f. No option to pin important and urgent notes.
04. The Solution
The findings from my research helped define the solutions for the high fidelity protoype with the main features and app functions listed below:
a. Option for users to backup notes to google drive (only accessible if users are logged in).
d. Notification system for reminder of task or to-do activity.
b. Option to search and filter through bunch of notes easily and in little time.
c. Create and customize tags for notes, and rename tags.
e. Option to add images, short videos and pin notes.
f. Design a functional note-taking app with delightful and visually pleasing interface.
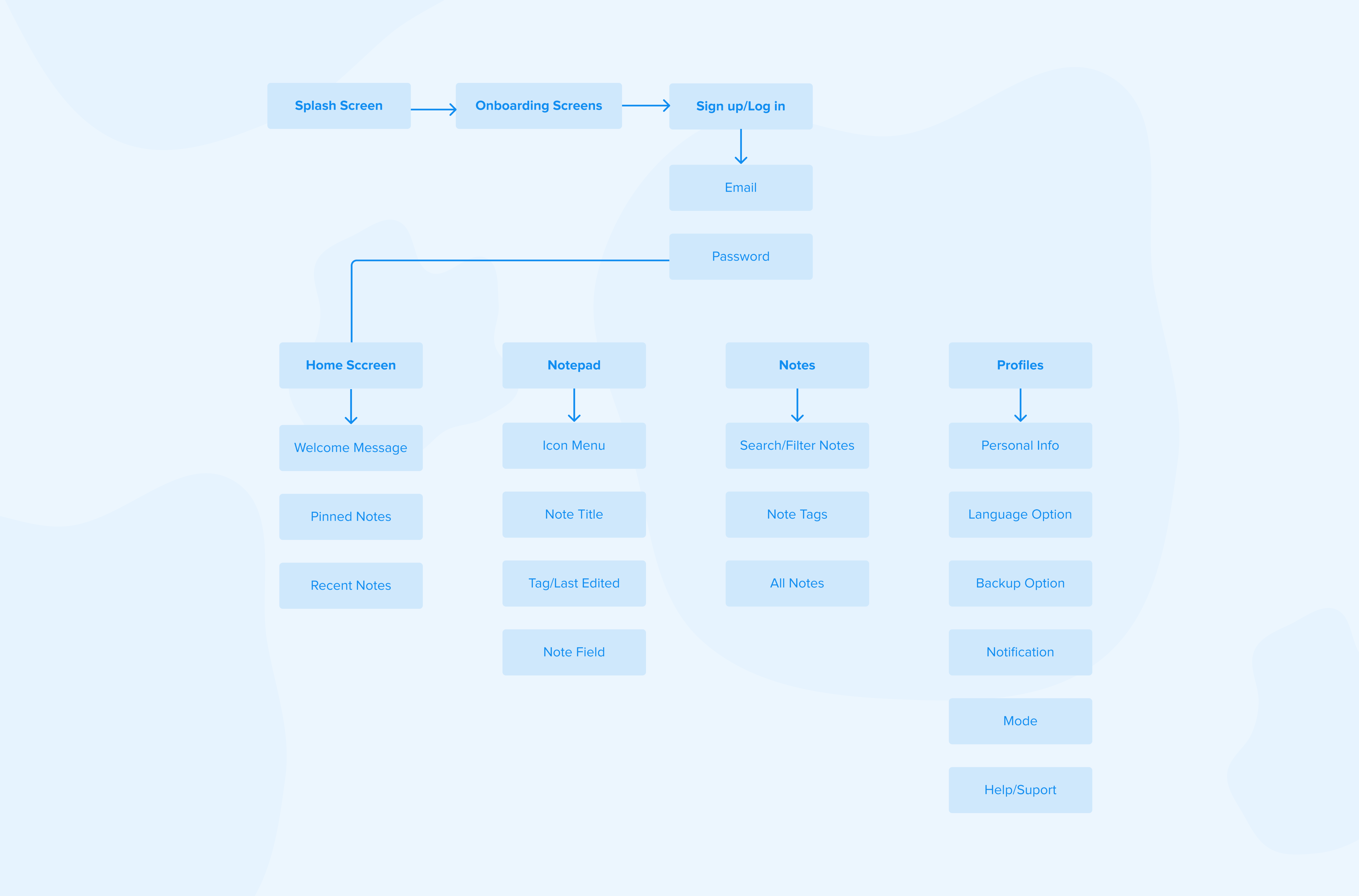
05. Information Architecture
To ensure easy navigation of users around the app, there was need to define and simplify the structure and layout of the app. I went with the bottom navigation since users were most commonly familiar with it and it would be easy to identify with for the users. The Information Architecture for Note Pal is illustrated below.

07. Style Guide & UI Components
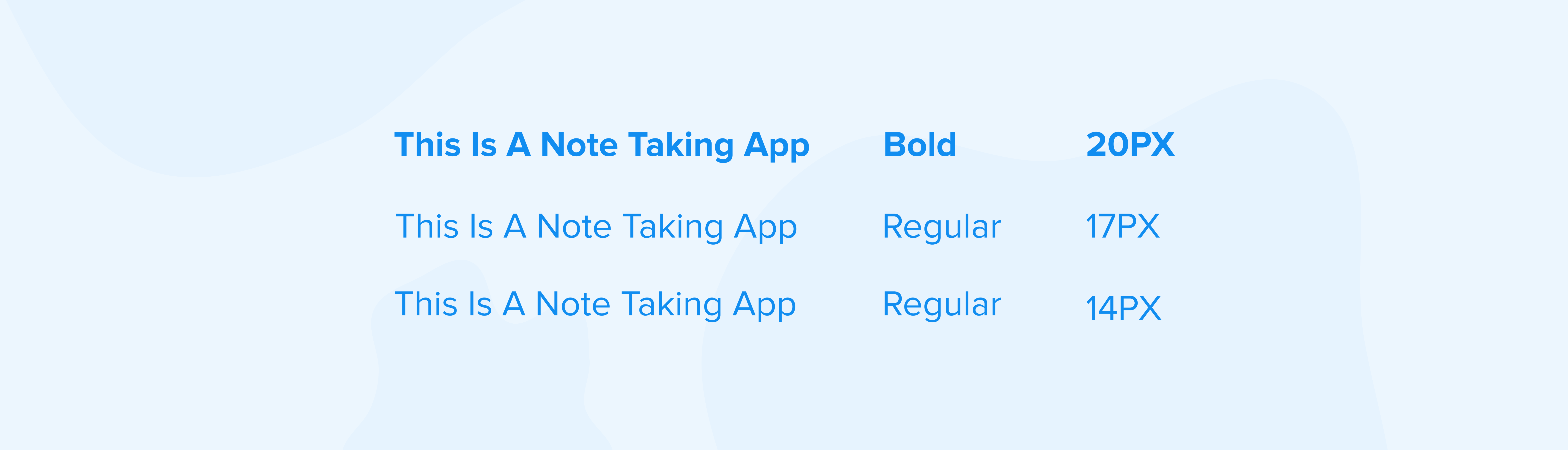
i. Typography
For the typeface, I choose Proxima Nova. I wanted to give the app a modern look with legibility and this font was best for that style.

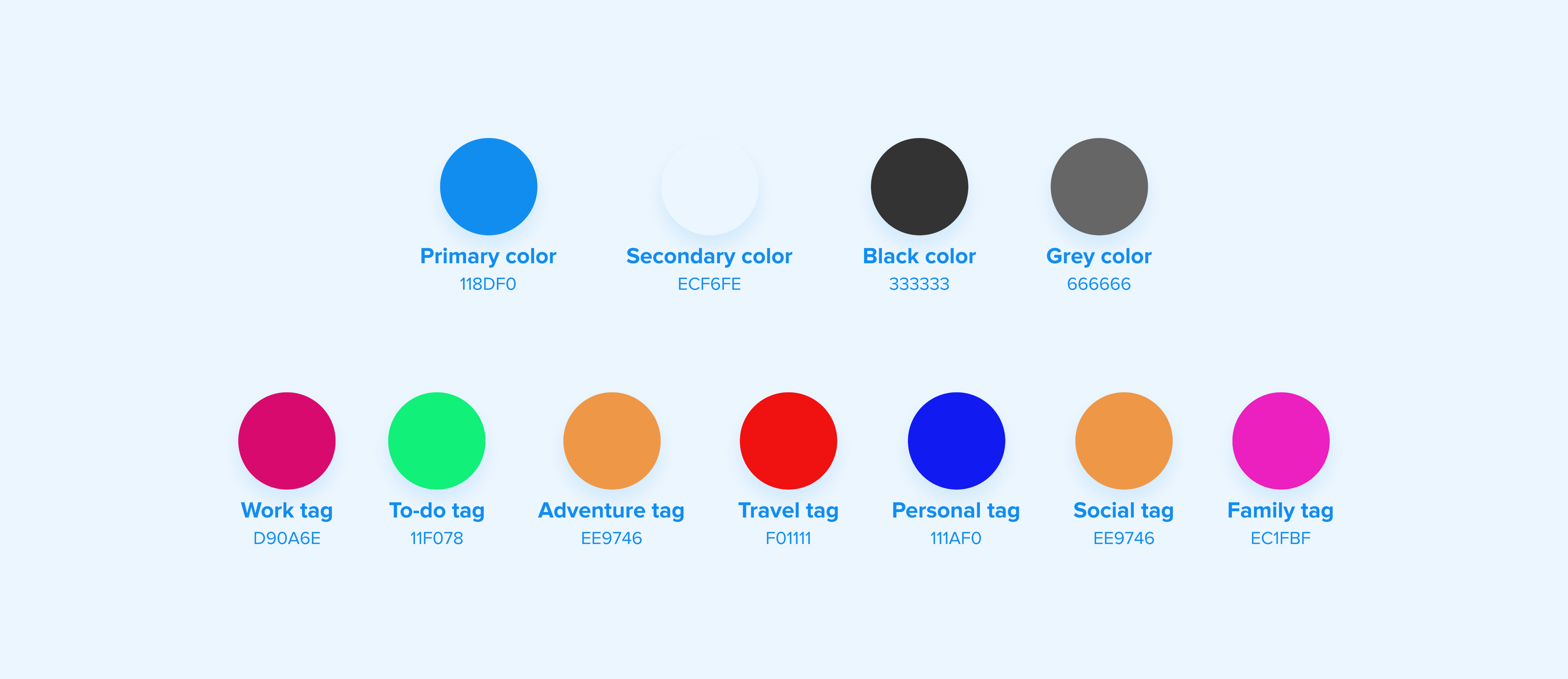
ii. Colors
For color style, I went with a neutral color with blue as the primary color and touch of other colours for the tags. Blue is a color which is identified with honesty and dependability.

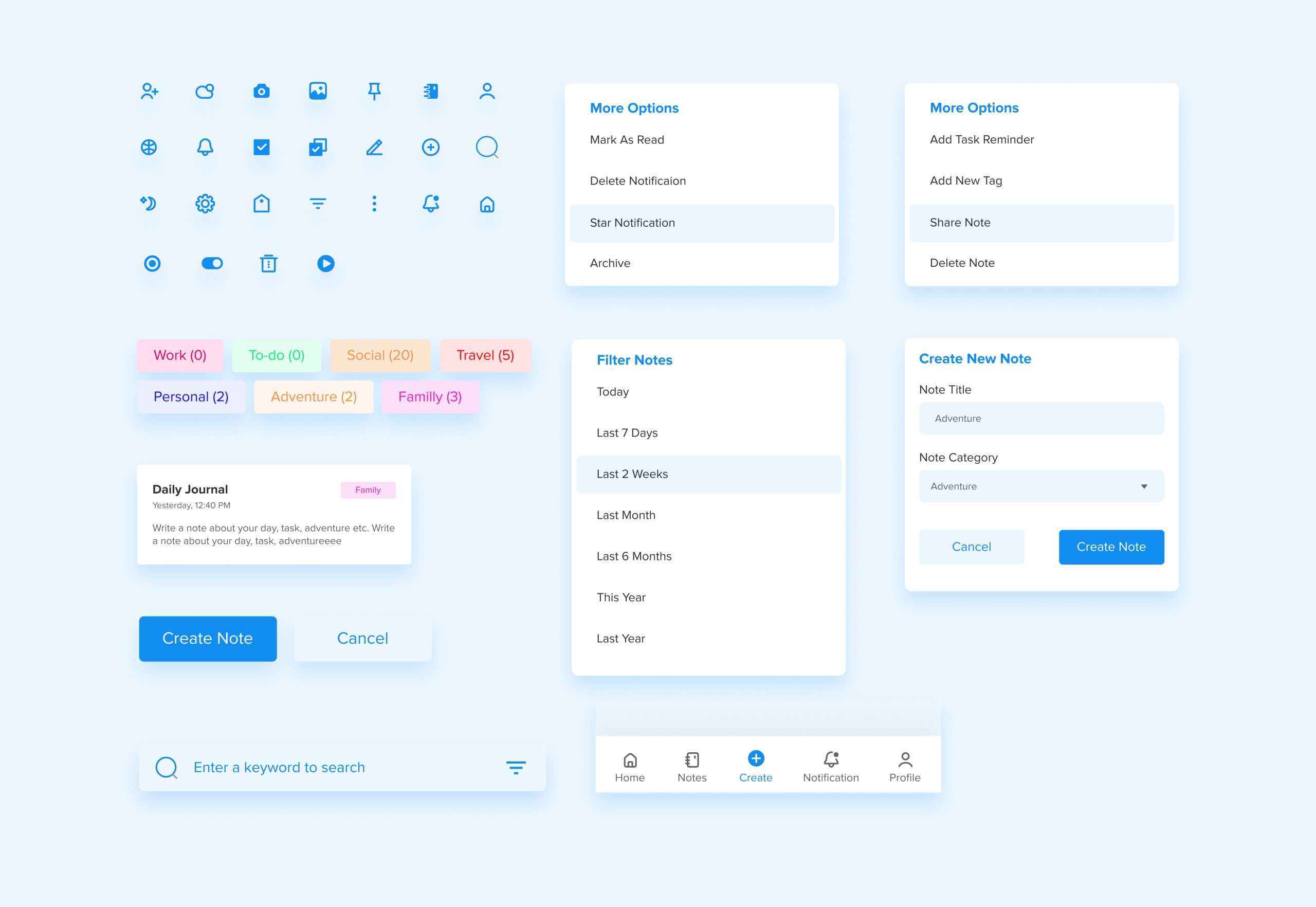
iii. Icons & UI Components
User Interface components are a defining part of the user experience as they ensure a consistency in ther user interface and allow for effective user navigation.

08. Mid-Fidelity Wireframes
Mid-fidelity wireframes which is a simple representation of the finished product with more accuracy, precision, and detail was created initially to allow for multiple iteration before the high-fidelity designs.


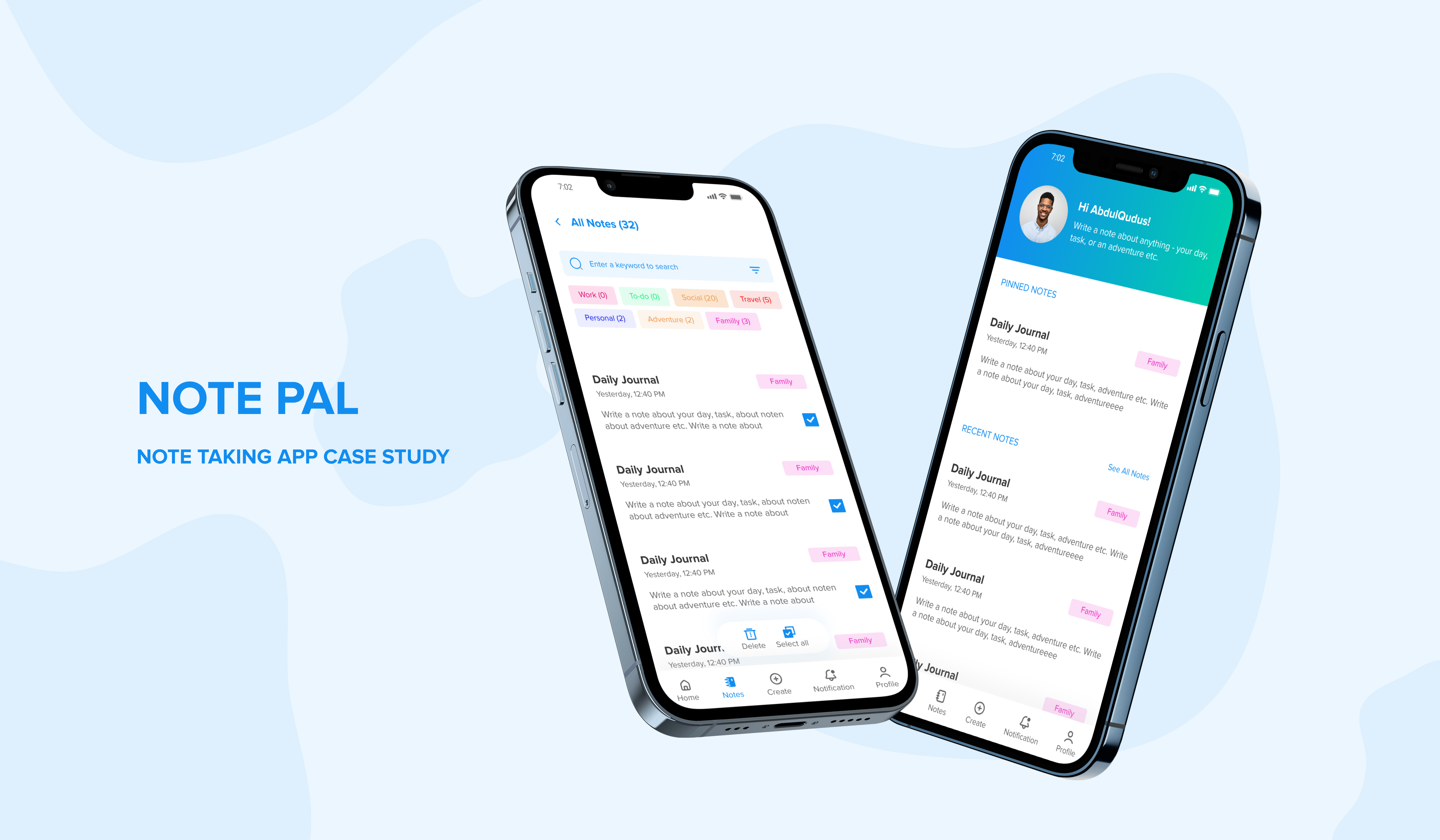
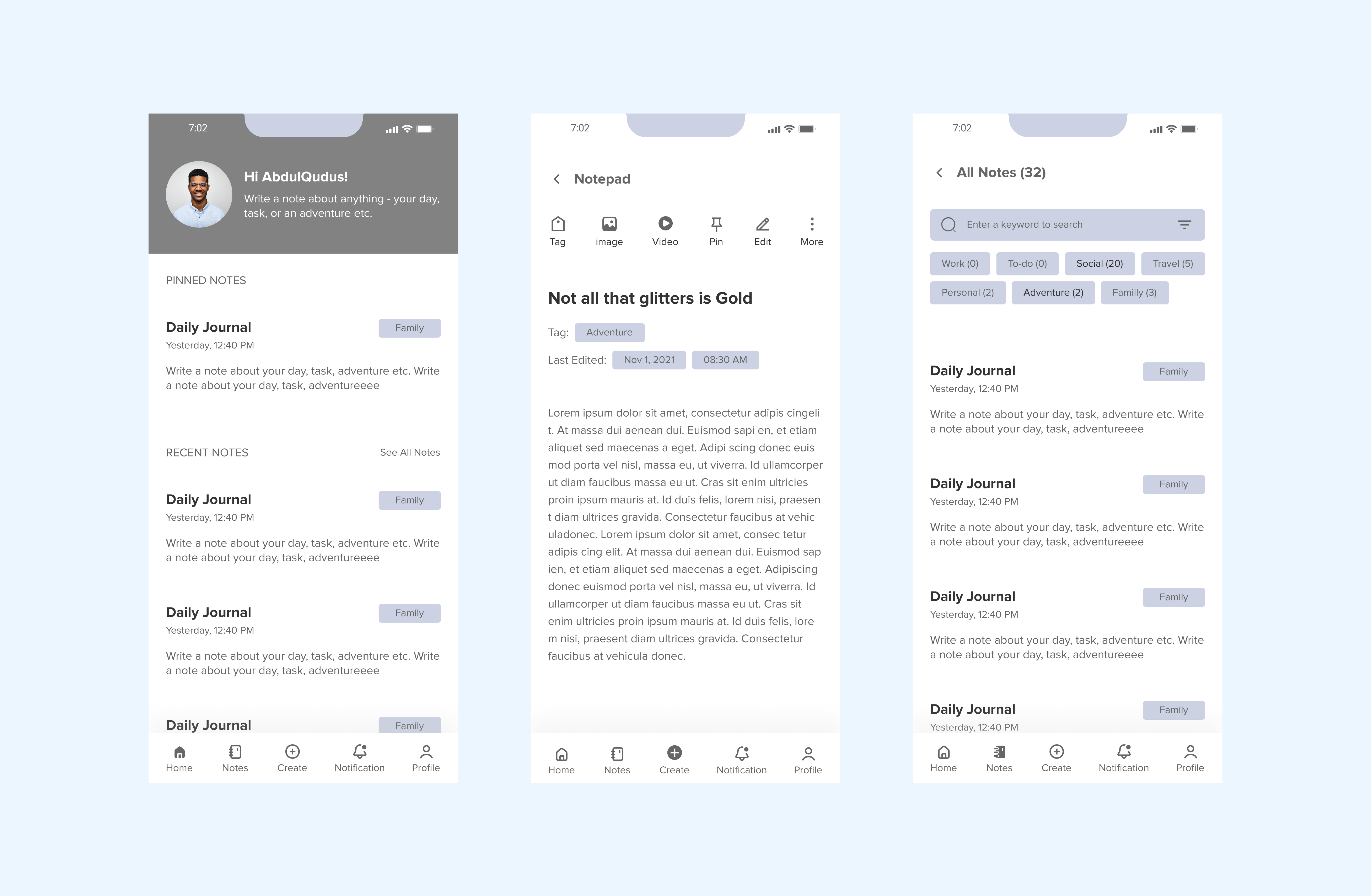
09. High-Fidelity Screen
For the visual interface, I choose a Flexibllity and Easy of use, and Elegance. The app layout and style were designed to optimize experience for the user keeping in mind Functionality and Aesthetics.
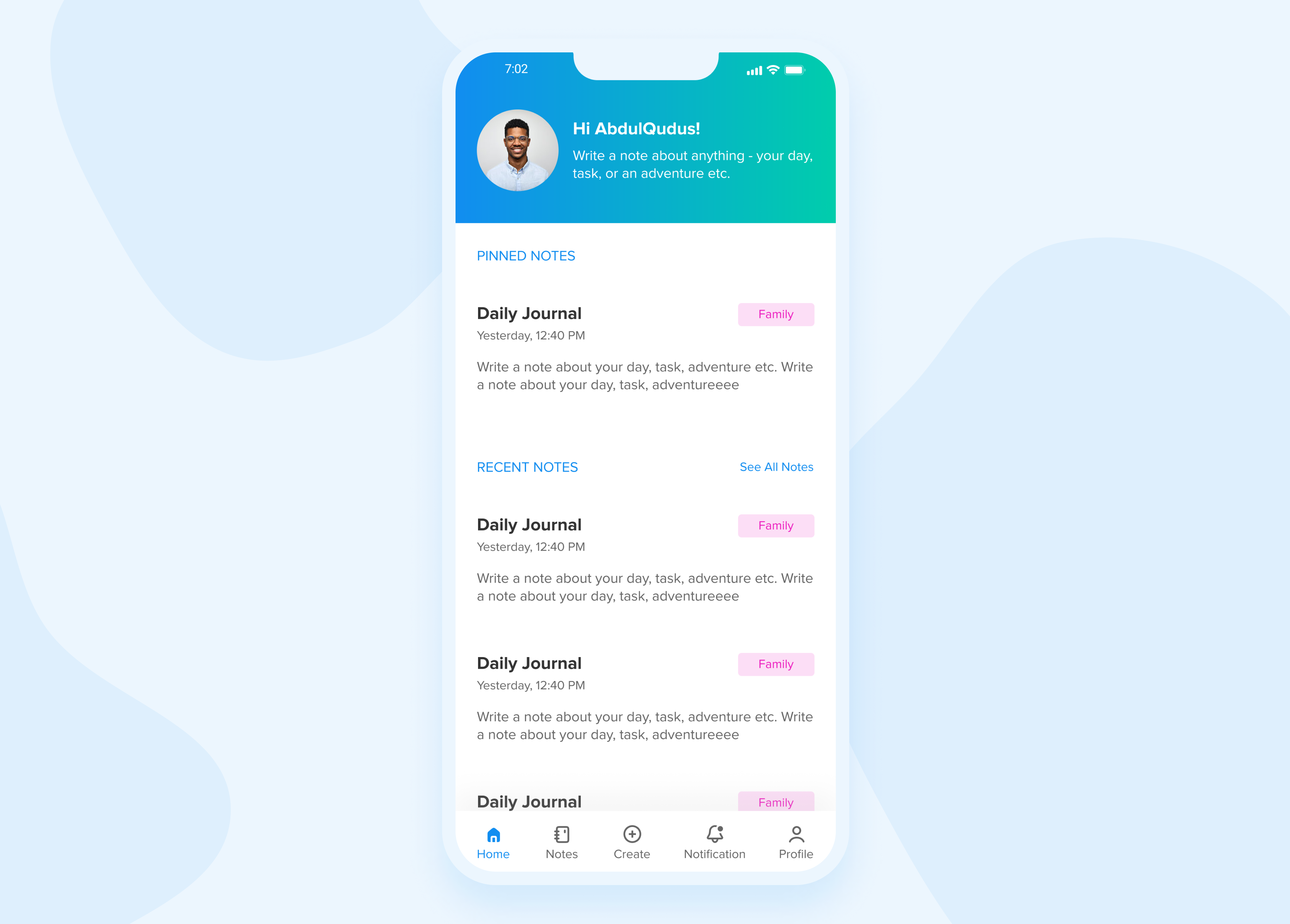
Home Screen
Home screen display a profile card of the user with a welcome message. Users can view their pinned notes at the top of the home screen for quick accessibilty.

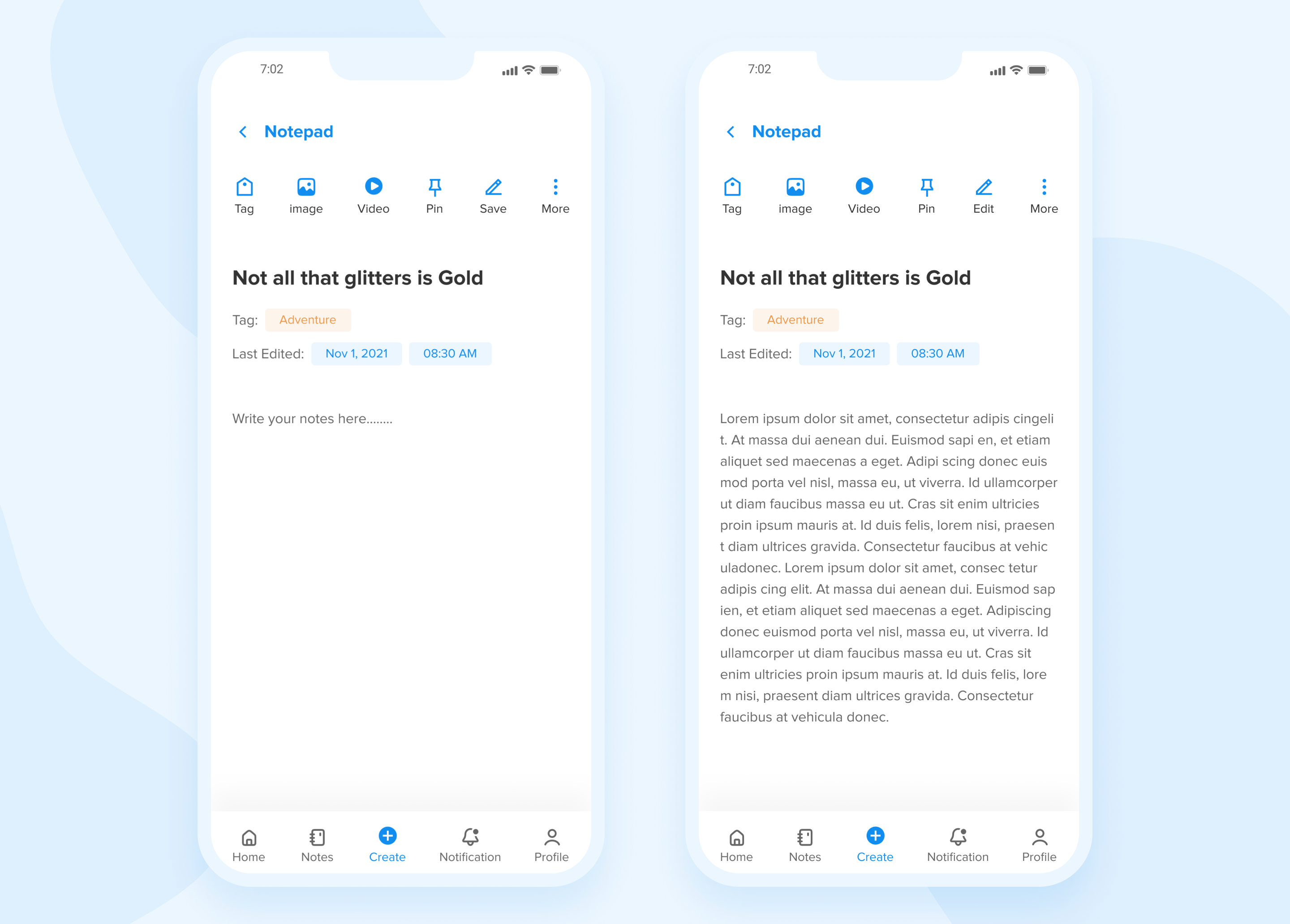
Notepad
Notepad screen includes a top navigation where users can add tag, images, videos, edit or save notes, and pin top notes to homescreen. All notes automatically generates last edited time and date when saved.

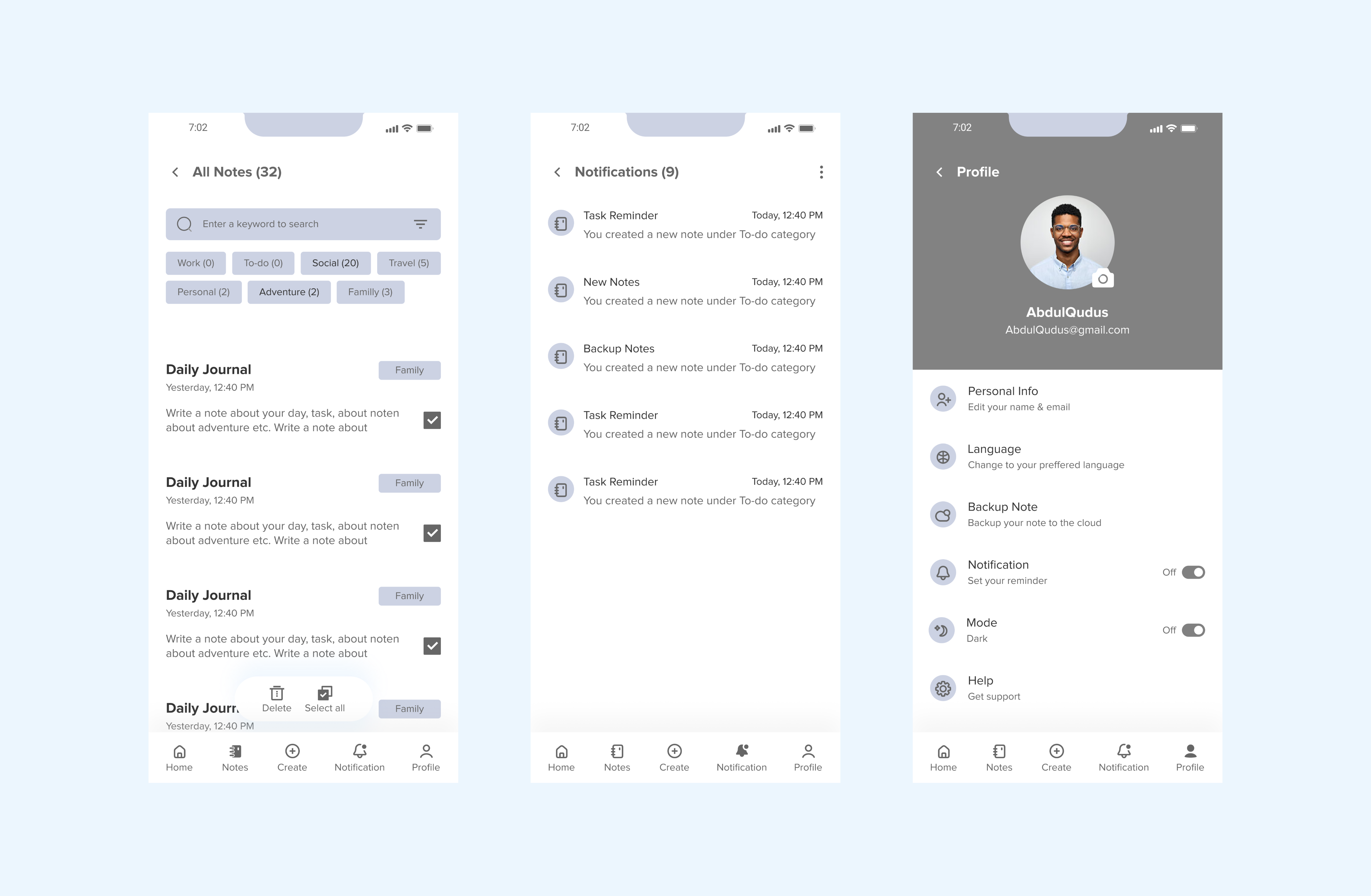
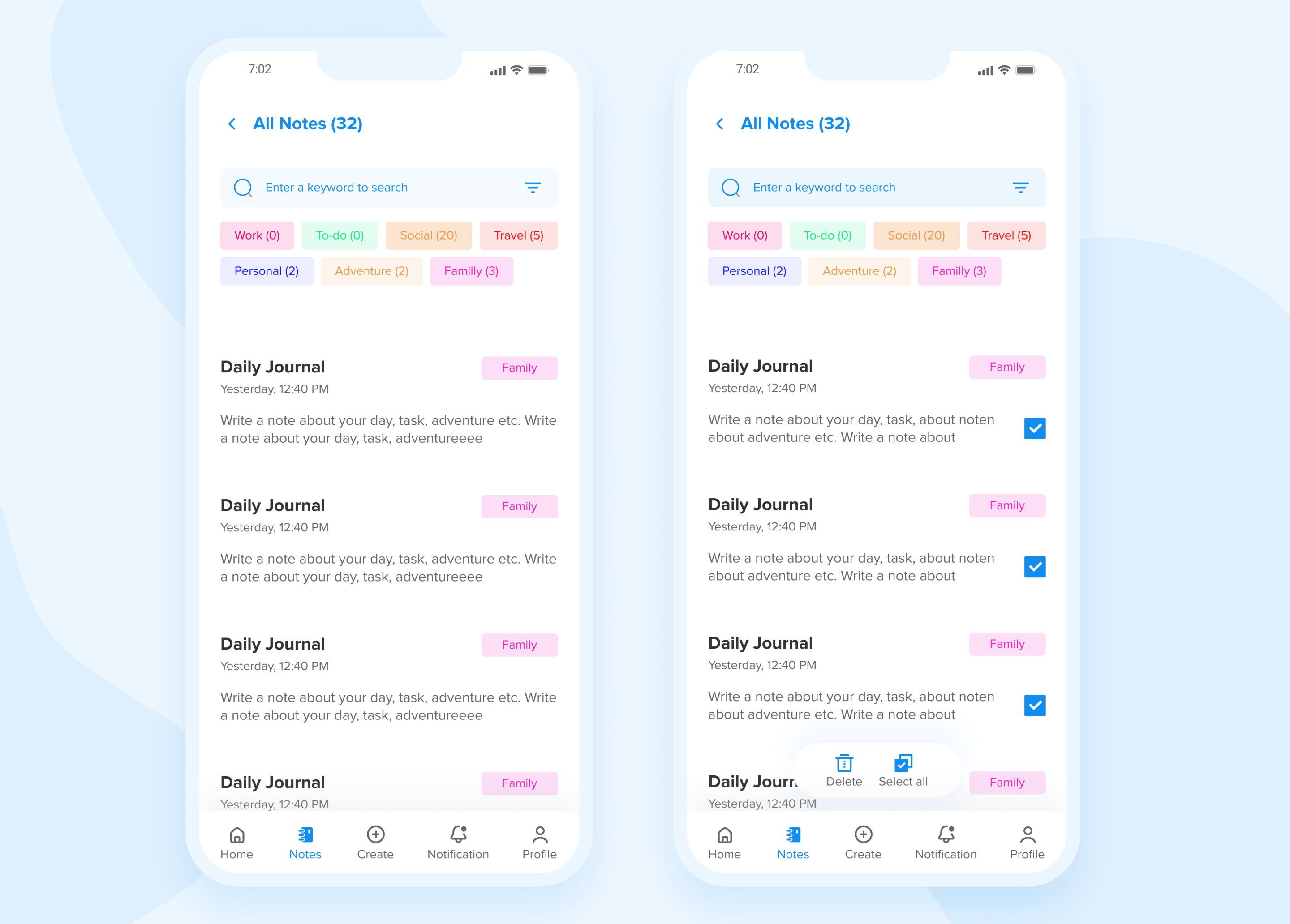
Notes
Notepad shows all saved notes of the user with numbering feature. Each note can be classified under a tag for easy identification & better organisation Users can easily search for a particular note with the filter options. Deleting notes is made easier as users can delete multiple notes at once.

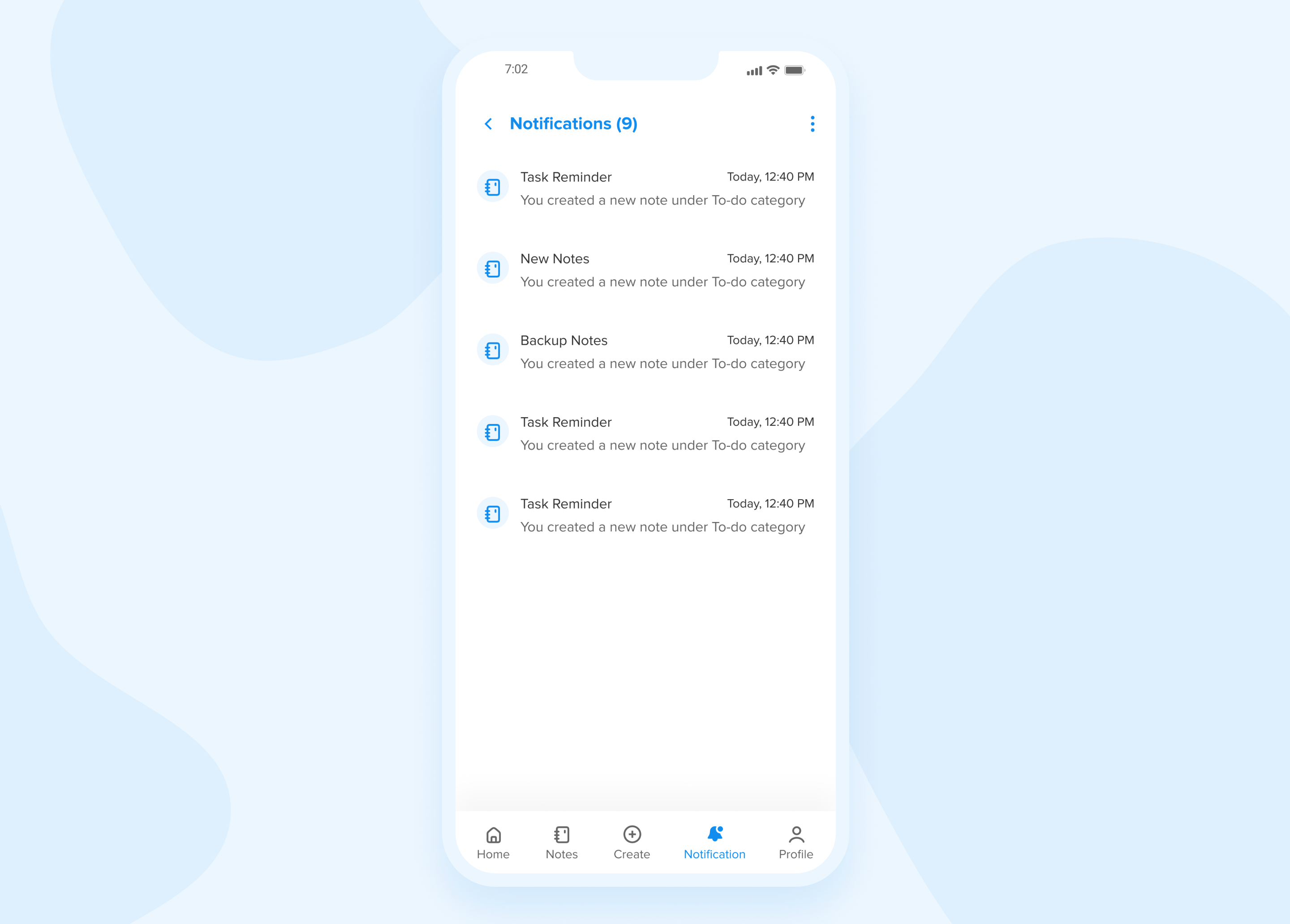
Notification
Users get notification base on their activity on the app. If a note is marked as a task, a reminder is added to the note and users get notification for that task.

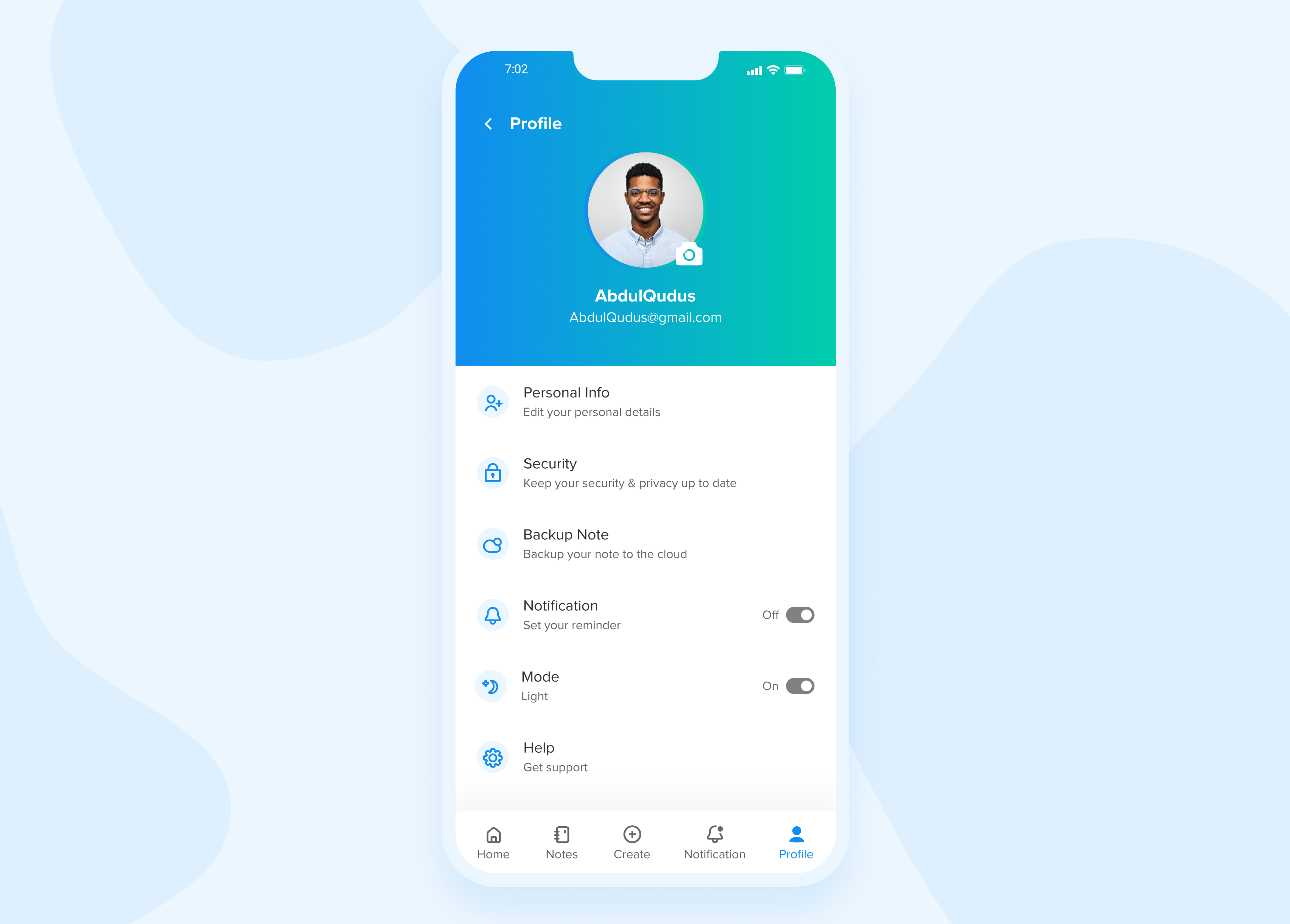
Profile Screen
Profile screen shows personal information about the user and options available for the user such as light/dark mode, language option, notification option, etc. Users can also back up their notes safely to the cloud when signed in.

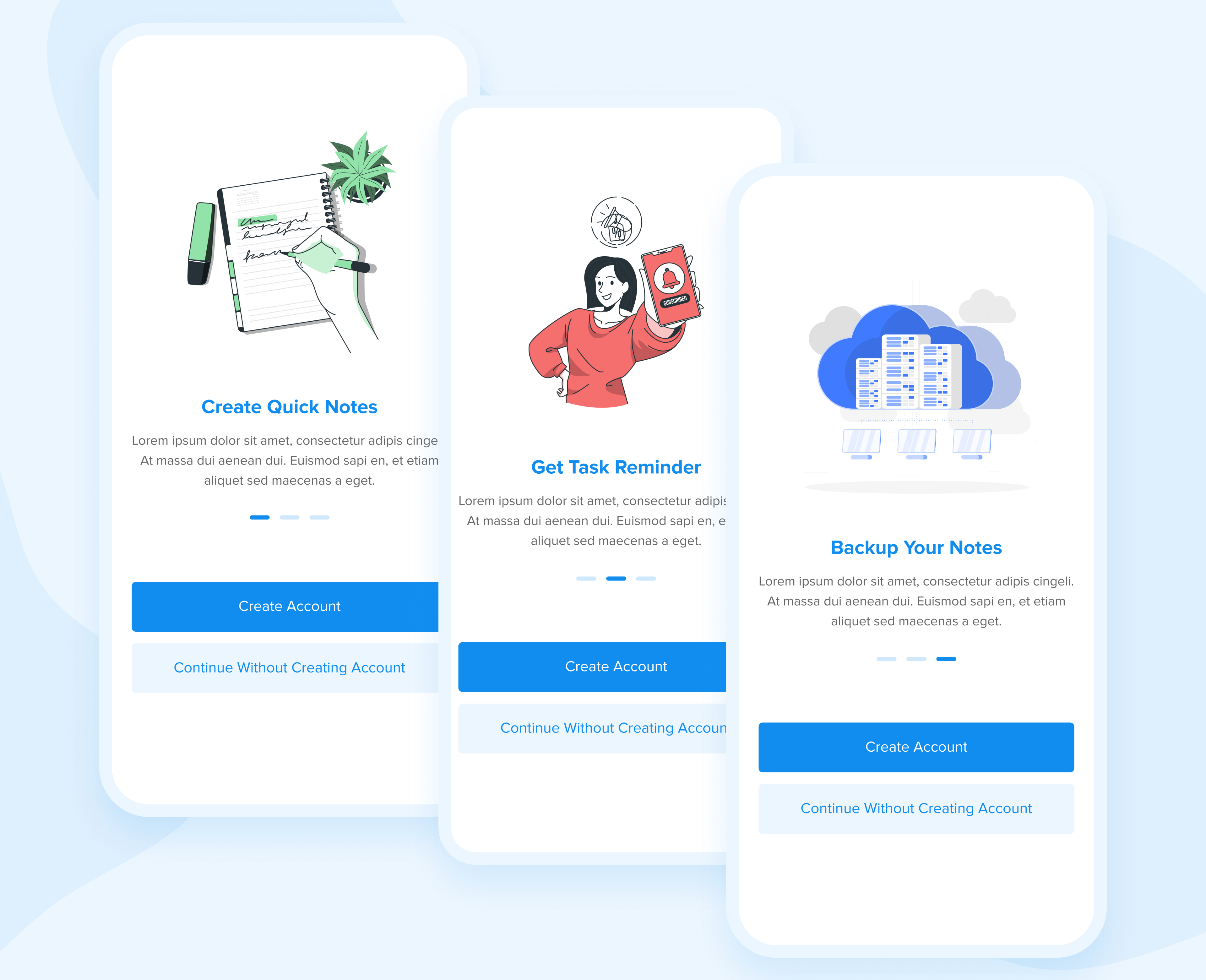
Onboarding & Splash Screen
Onboarding screen gives the users a friendly welcome unto the app and insight about the app functionality and features and what to expect.

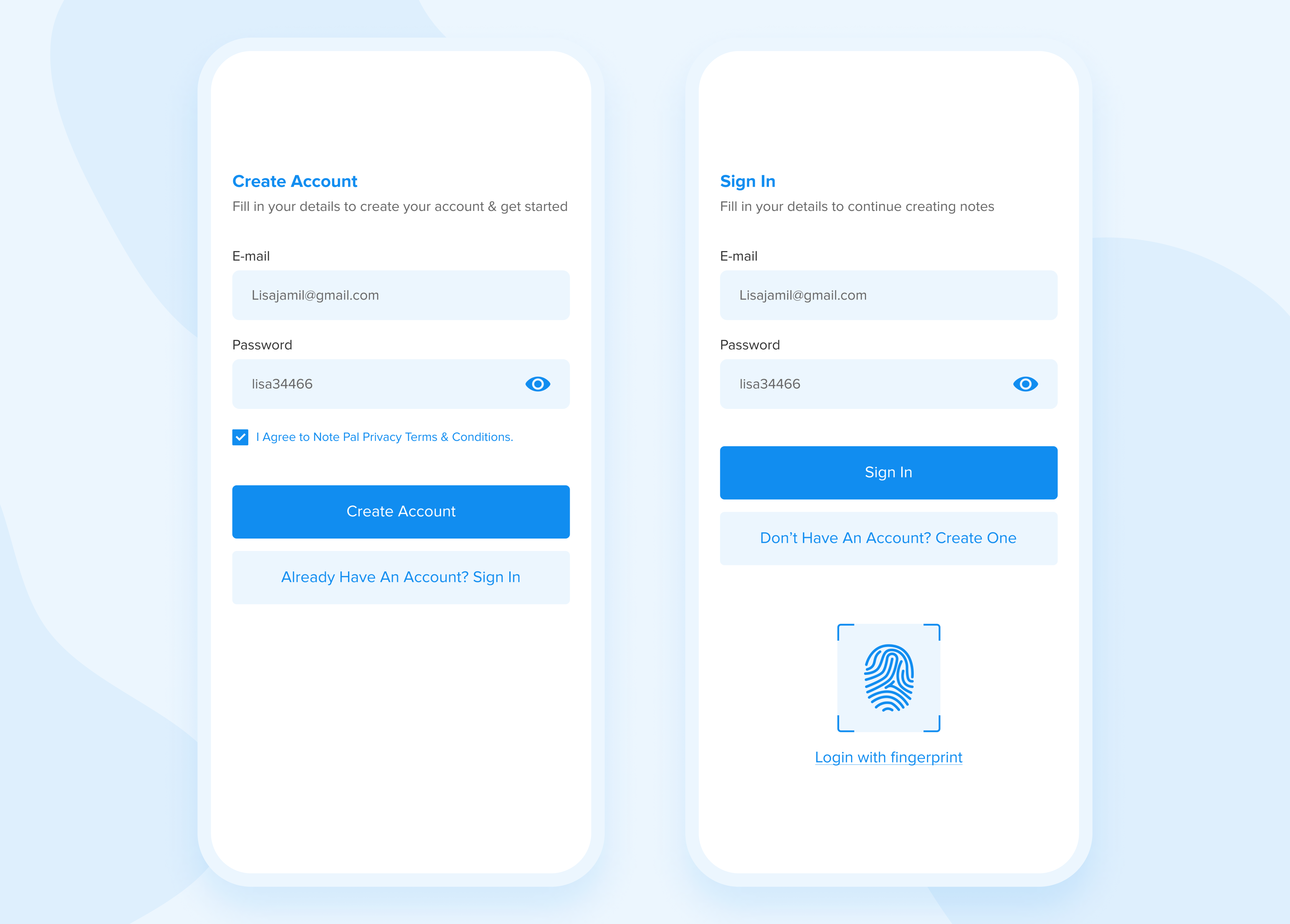
Sign Up & Login
Sign up/login is an option features for users. They can choose to create an account with their email or access the app without creating an account. Users who sign in enjoy benefit such as backing up their notes, security feature to keep their notes private and secure.

Conclusion and Reflection
Overall, working on this project was thrilling and really insightful. In other to understand the problem and provide the best solution, I had to learn about other peoples experiences on note taking. Design wise, I learnt and expanded my knowledge on UI elements and components, and competitive analysis.
Due to time constraints, I had to plan properly and management time effectively by sticking to deadelines. Lastly, Feedbacks are an important aspect of design and there is always room for further improvement to make something good even better.
Thank you for reading through!